Stack Building
[react] props와 state 본문
공통점
- 리액트 컴포넌트에서 다루는 데이터
컴포넌트
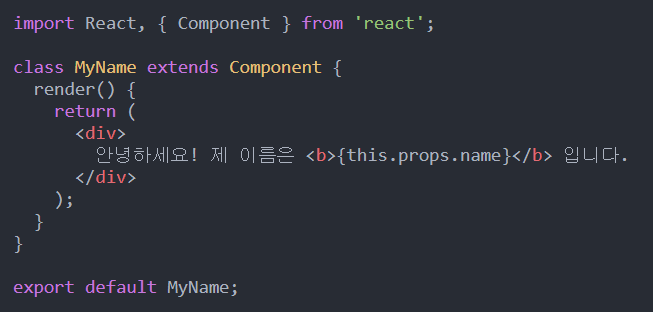
(예제 출처: velopert 님 블로그 글)

- props를 input으로 하고 UI가 어떻게 보여야 하는지 정의하는 React Element를 output으로 하는 함수 (*)
- 받아온 props 값은 this. 키워드로 조회 가능
- 단순히 props를 받아 보여주기만 하는 컴포넌트는 간단하게 함수형(예제는 출처 참고)으로 작성 가능. 함수형에는 state와 LifeCycle이 빠져 있어 초기 마운트가 미세하게 빠르고 메모리를 덜 사용함.
props
- 부모컴포넌트에게서 (위로부터) 받는 값
- 컴포넌트 자체에서 defaultProps로 설정 가능 (빠트리거나 일부러 비우는 경우)
디폴트 선언 방법은 두가지가 있음 (위 예제 출처 게시글 참고)
- 컴포넌트의 수명주기 동안 변경할 수 없음 (직접 수정 불가능)
state
- 컴포넌트 내부에서 선언하며, 내부에서 값을 변경 가능 (동적인 데이터)
- 현재 컴포넌트 안에서 새로운 데이터를 만들 때 사용함 *
- 컴포넌트가 렌더링 간 정보를 추적해야 하는 경우
super(props)를 쓰는 이유
- 컴포넌트를 만들면서 Component를 상속
- 생성자를 작성하면 기존의 클래스 생성자를 오버라이딩하게 됨.
- 리액트 컴포넌트가 가지는 생성자를 super로 실행 -> 하고자하는 작업 수행
setState
- state의 값을 바꾸려면 반드시 써야 함
- 함수 호출시 컴포넌트 리렌딩
- 객체로 전달되는 값만 업데이트 (인자의 일부만 업데이트 가능)
- 깊숙한 곳까지 파악할 수 없음
{ student:{
name: "python"
}
}
의 경우에 setState로 name을 업데이트하려고 해도 그냥 기존의 student 객체만 바뀌는 것
- 해결: 자바스크립트의 전개연산자 '...'을 사용
this.setState({
student: {
...this.state.student,
name: "python"
}
});
- 이 과정이 귀찮을 경우가 있어서 나중에 immutable.js 또는 immer.js를 사용하여 간단하게 함
이벤트 핸들러
- 이벤트 이름은 camelCase
- 이벤트에 전달해주는 값은 함수여야 함. 메소드 호출 X. onClick={this.handleIncrease()}
'웹' 카테고리의 다른 글
| [react] 예제 코드 분석 (0) | 2019.04.13 |
|---|---|
| [react-redux] 리덕스 기초 (0) | 2019.04.13 |
| [react] 기본 개념 (0) | 2019.04.11 |
| [react] 기본 구조 (0) | 2019.04.09 |
| [javascript] JSX (0) | 2019.04.08 |

